




Overview
INK TANK is a mobile application focused on promoting tattoo culture and helping to connect people that are looking for a new unique tattoo design with artists from around the world. The application offers a variety of features such as advanced search engines, booking appointments, and social media.



Ink Tank was designed as my project for the UX Designer course at Career Foundry. The reason why I choose to work on this project is to study the competitive landscape and completely understand the key point of applications and user expectations.
Purpose and Context


Wireframes For
Mid-Fidelity Prototype
And Testing

Problem Statment
Tattoo enthusiasts need an all-in-one, authoritative tattoo application. The user needs to feel like they can find the right place that will help them in expressing their emotions in the form of a tattoo. An ideal application needs to integrate the key features that are available out on the market - such as AR technology, geolocation search options, booking appointments, making boards, socializing, and messaging. Users need to be able to intuitively and easily search for both their tattoo inspiration, as well as for specific artists and studios. An easy way to create visual catalogs of their tattoo inspiration, to organize their thoughts and decisions. Finding the right artist or a studio that will deliver a quality tattoo is possibly the most important step.

Problem Solution
An app must act as a mediator in establishing the feeling of trust between the client and a product provider. By creating an account, the application should offer Pinterest-like options to create inspiration boards for users by discovering and organizing new designs. Having an option to read tattoo artists’ biographies, users can get to know their work history, and provide the user with additional information that will make the decision process easier.
Approach
01. COMPETITIVE ANALYSIS
Conducting research and comparison of websites and applications. Writing down key points for future reference.
02. USER SURVEY AND INTERVIEWS
Utilizing a user survey was a crucial method in establishing the application's core functionality, which helped us to quickly determine what should be the key options.
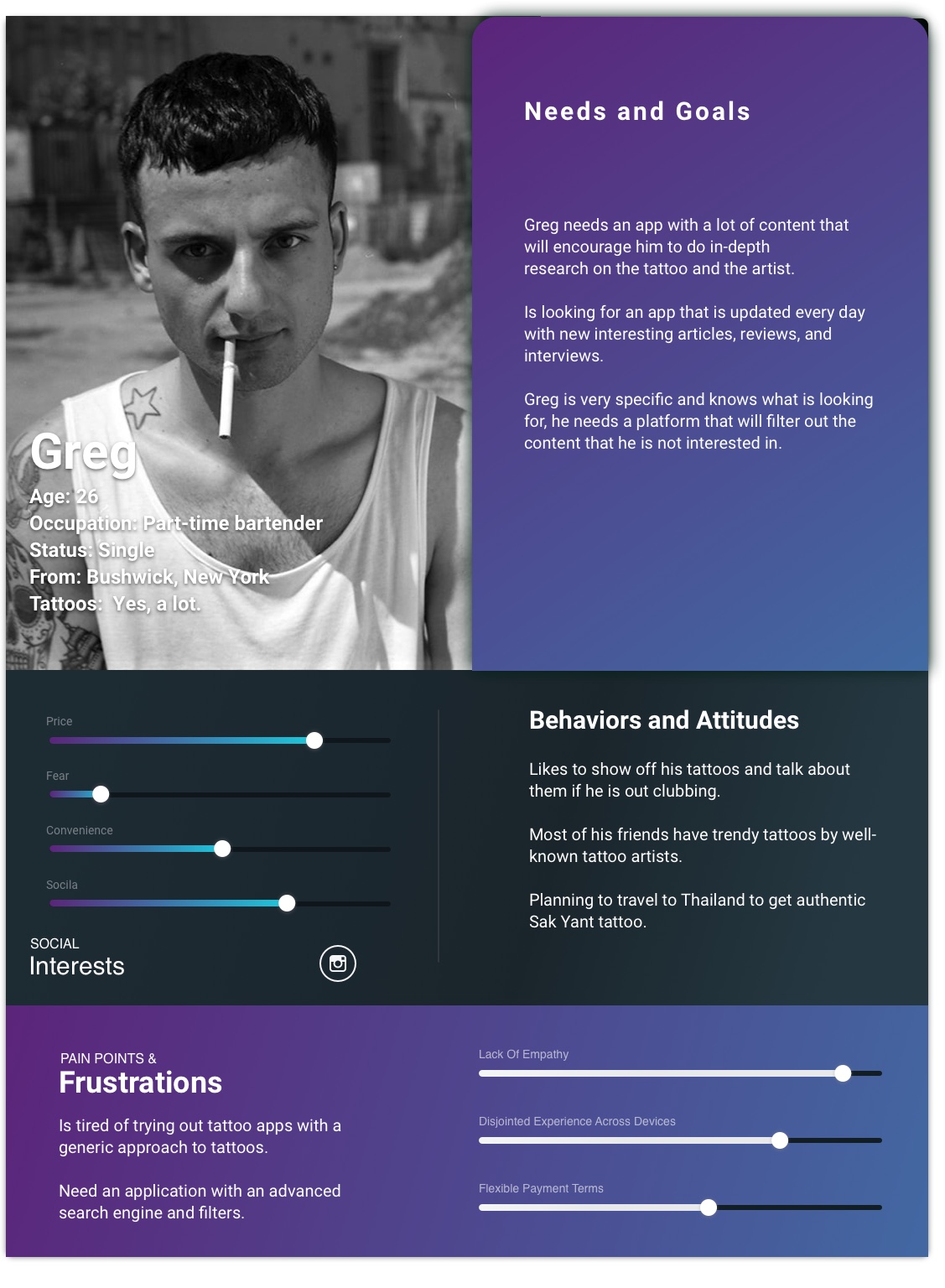
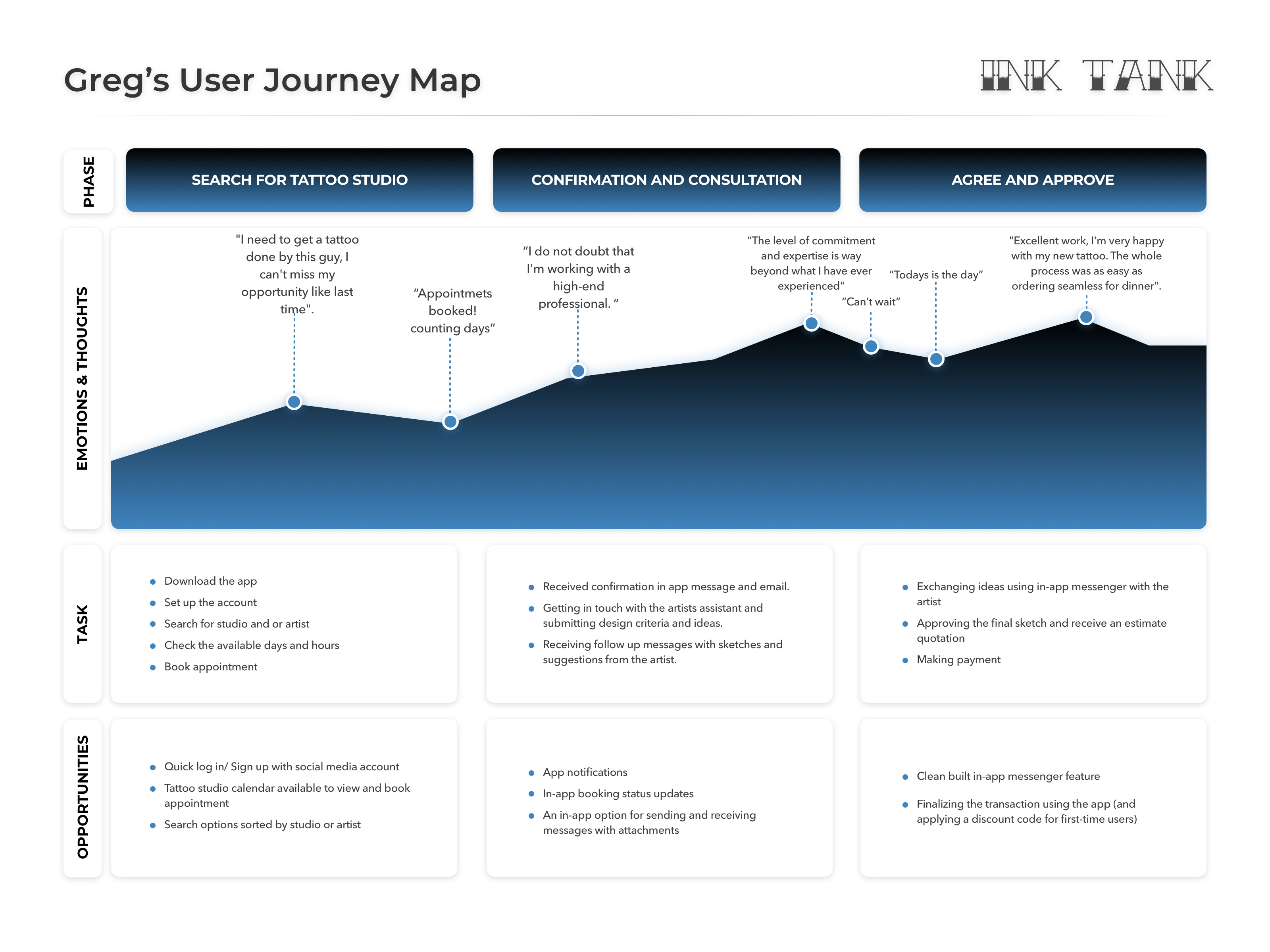
03. USER SCENARIOS
Creating proto personas, mental models, and user journeys based on research made in competitive analysis.
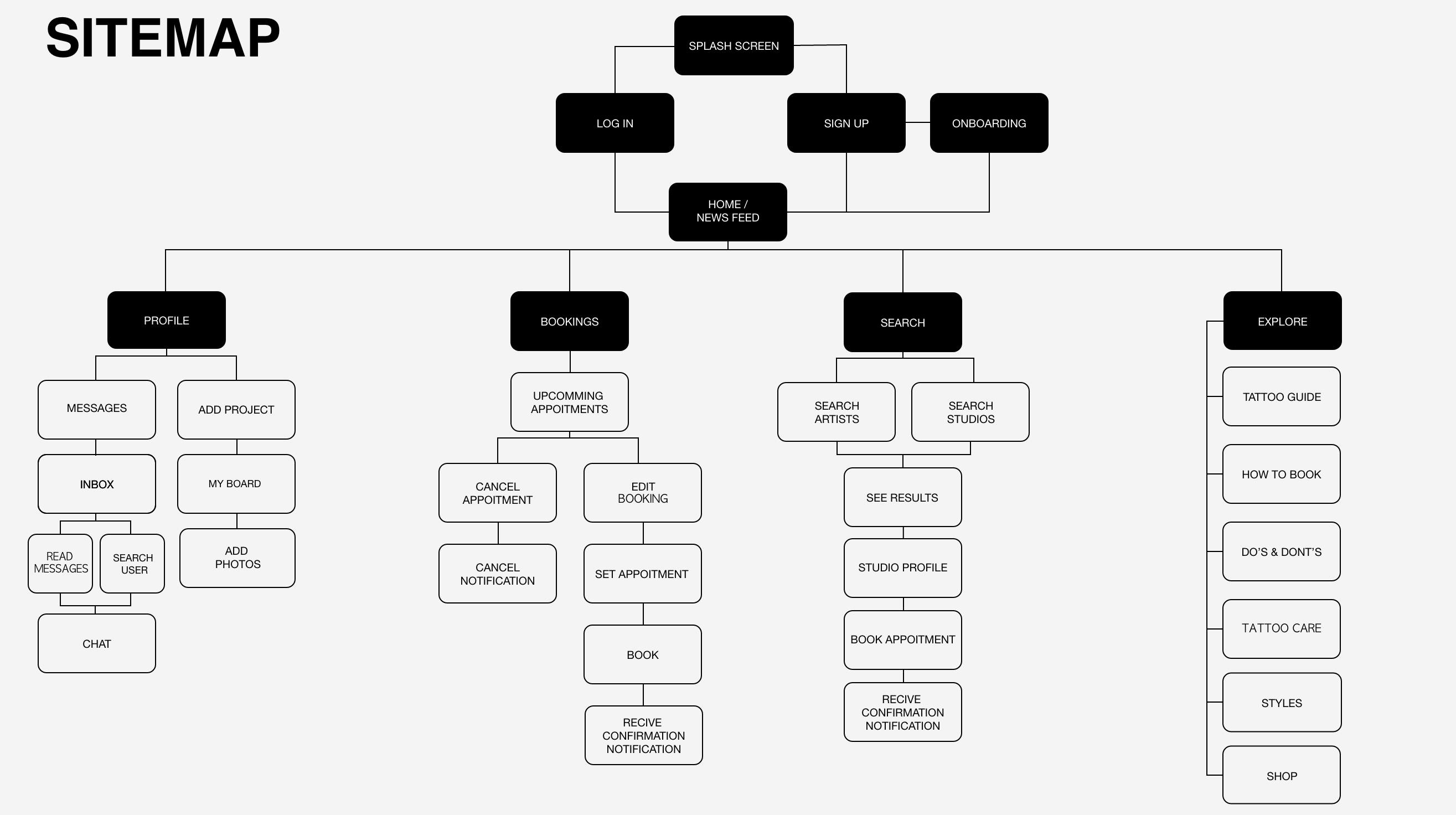
04. SITEMAP
Provides crucial elements of functions available in the app based on audience definition, proto persona, and survey.
05. WIREFRAMES|PROTOTYPING
Contains first ideas, sketches, and visual thoughts gathered throughout the project. Creating a high-def prototype based on all data and testing the functionality of an app with potential users.
05. USER TESTING
Conducting a user test with employees and clients of tattoo shops. Collecting feedback regarding frictions as well as triggers from users and making adjustments as needed


STRENGTHS
Utilizing the (AR) augmented reality technology to try different tattoo designs. Large catalog of the different tattoo artists and their designs. Ability to link pictures taken within the app to social media.
OPPORTUNITIES
Having the capability to contact and book the artist directly from the application.
WEAKNESSES
Very limited functionality.
Lack of any significant updates since the release. Users can't create boards and categorize favorite
tattoo designs.
THREATS
The competitor app has the capability of linking potential clients with artists. Inability to find the tattoo studios by geolocation. Due to the fact that the INKHUNTER is heavily relying on Instagram, users are being redirected outside of the app itself.
STRENGTHS
Allows users to create customized profiles tailored to their specific tastes. Daily content updates. Video content that concentrates on spotlighting tattoo artists, tattoo studios, and reviewing tattoo conventions. Mood board feature to create a personalized collection. Users are able to book appointments directly through the app.
OPPORTUNITIES
The only gap in this particular app is not utilizing the AR technology.
WEAKNESSES
The only thing that this app is lacking in comparison to the competitor is the AR ability.
THREATS
The only threat compared to other applications in that category in the lack of AR technology.

Competitive Analysis
User
Scenarios






Creating proto personas, mental models, and user journeys based on research made in competitive analysis. For a detailed presentation click here.
2 —
Influences, Motivation and Preferences
-
Aesthetics play a very important role in choosing the right tattoo
-
Being influenced by the environment might have an impact on decision making
-
Quality of the tattoo plays a key factor for interviewed people
1 —
Inspiration and Research
-
Instagram is a commonplace to look for tattoo inspiration
-
Google and blogs are additional places to search for tattoos
-
It's more common for someone to know what kind of tattoo design they want before visiting the studio
3 —
Process
-
Most people are not willing to travel to get a tattoo
-
Trying on a tattoo using AR technology in the app was very well received by interviewees
-
Most are willing to download and try out the tattoo applications before making the final decision



User Survey
And
Affinity Map

The interviews provided me with a range of convincing data about potential users’ approach to getting a tattoo. Questions were constructed in a specific order to capture people’s emotional state in each step of the planning. From the first feelings that motivate them, to contemplating and developing the idea, to how determined they have to be through that process to make the final choice and decision.

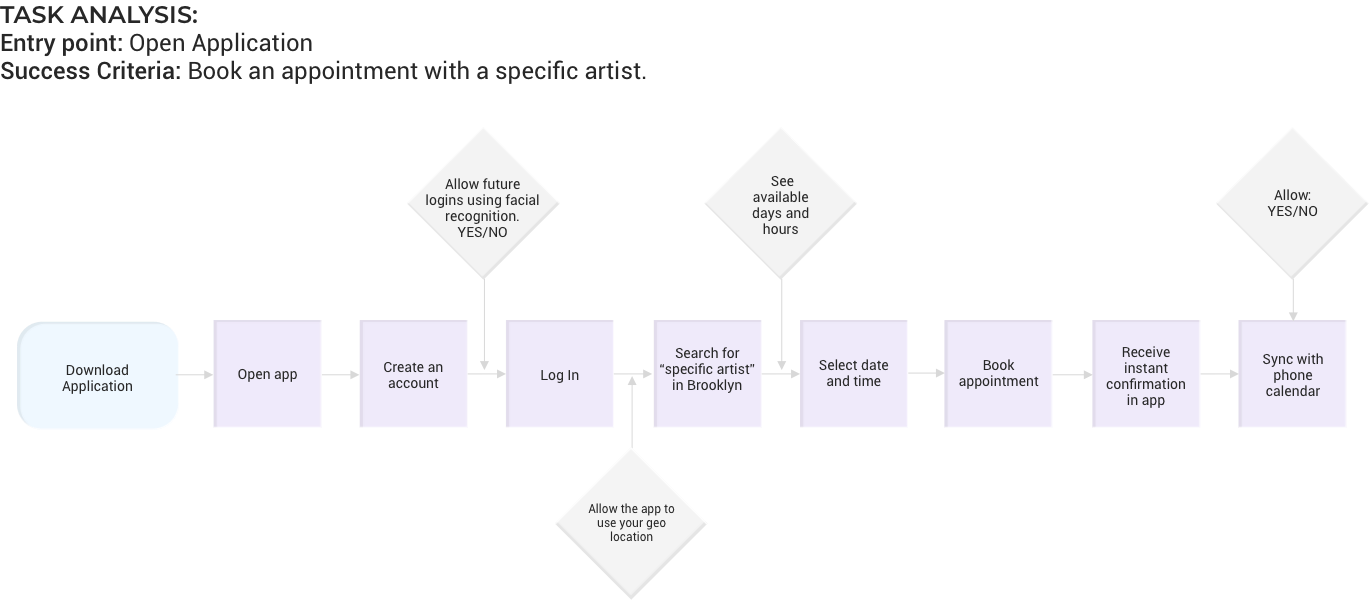
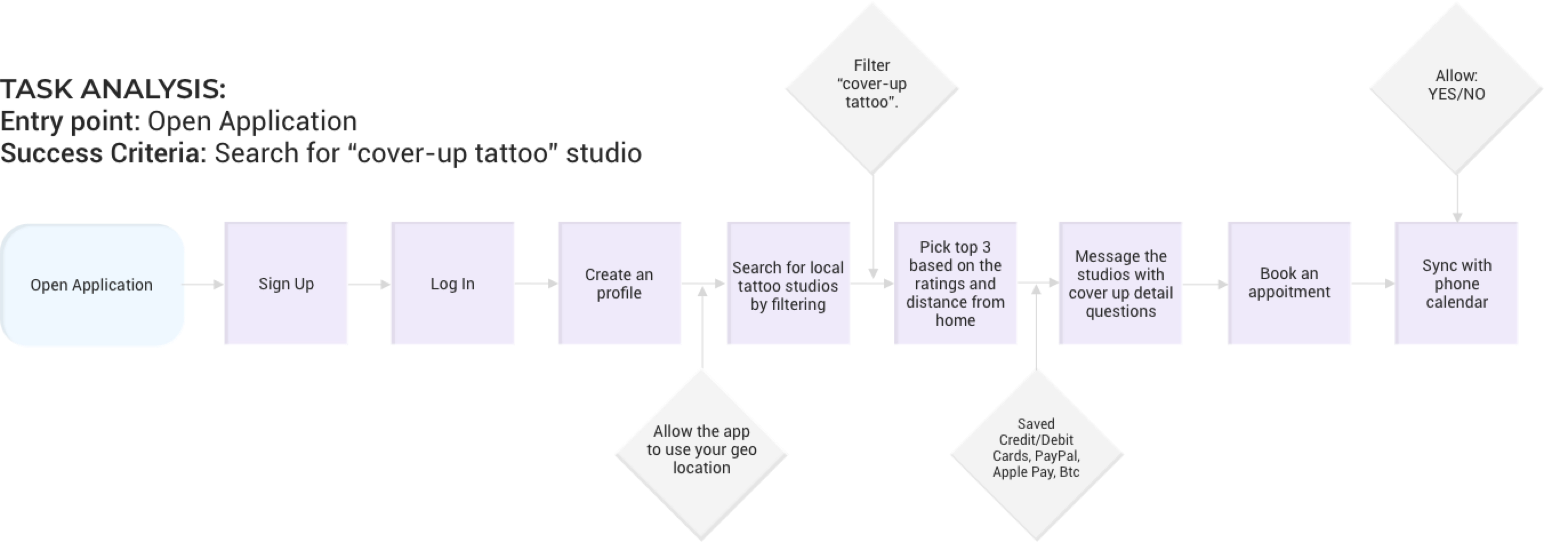
Creating a screen-by-screen flow for a checkout process
UX Design concepts transform with time to find a connection and a happy medium between aesthetics, logic, and human behavior.
Design Concepts
Summary
As a result of closed card sort studies, I have applied the following changes to the sitemap. "PROFILE" and "EXPLORE" were the groups with the most adjustments applied as a result of a conducted study on 5 participants.
Renaming certain functions could bring a better understanding of the user flow and the reason behind the group activity for potential Users. Most of the functions assigned to the "BOOKING" and "SEARCH" categories remained in their original placement as it was overlapping with card sort studies, that confirmed its correct placement.

Usability Test Plan And Results
Methodology
Two usability tests will be conducted at moderators' house as moderated in-person, and two others will be moderate remote tests over Skype.
Schedule
The test will take place between December 16th and 18th, 2019.
Sessions
Each usability test session is planning to be 10-15 min long. Additional time for general product introduction and consent form review will be applied. Estimated total time 20-25 min.
Equipment
iPhone Xs MacBook Pro Adobe XD
Script
For detailed Test Script, including a list of tasks and additional information click here.
Introduction
INK TANK Usability Test (Mobile )
by Maciej Surowiec
Background
INK TANK is a web, and mobile application focused on promoting tattoo culture and connecting like-minded people. The main intention of the application is to link users with tattoo artists and prestige studios from around the world.
Goals
The goal of the study is to measure the learnability process by monitoring the participants' ability to understand and complete the tasks.
Test Objectives
● To determine if the participants can use the search
option.
● Book appointment.
● To see if participants can access the payment options.
Participants





Usability Test Report
Positive Quotes
Negative Quotes
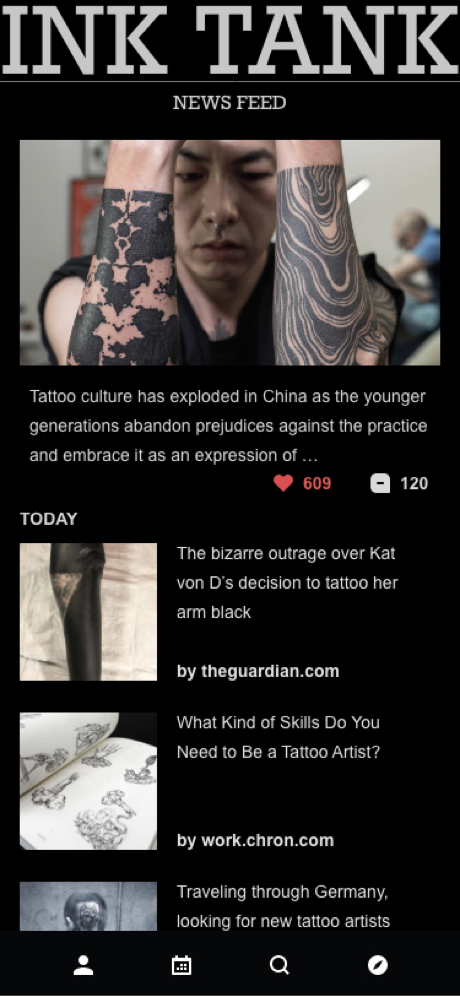
“Home Screen gives her the feeling that it is getting updated frequently.”
“The profile option gives an extra feature to socialize with others."
“I like the search option based on geolocation.”
“Messages were easy to find”
“I could not find how to go back to the home screen.”
“Menu bar buttons are too small.”
“ I would like to see payment info in my profile."
“I would look for payment info in my profile.”
The rainbow sheet: a visual method for research analysis. Click here.
Error
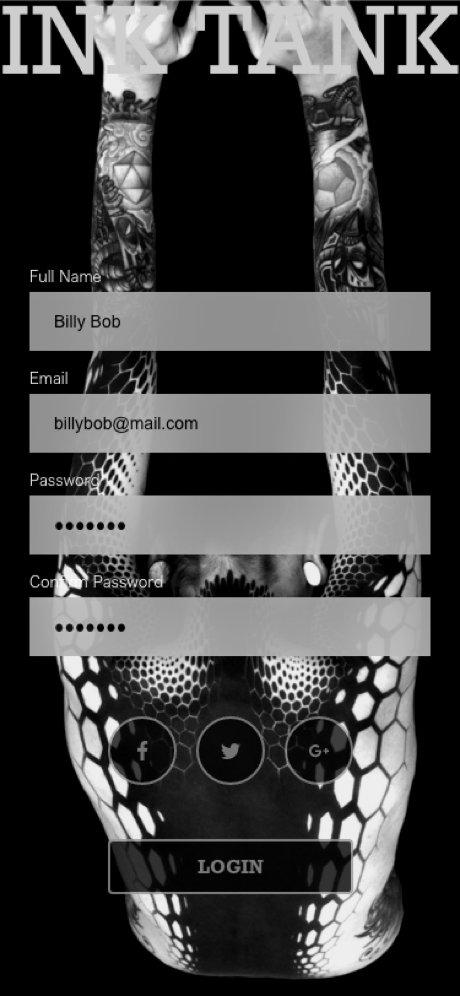
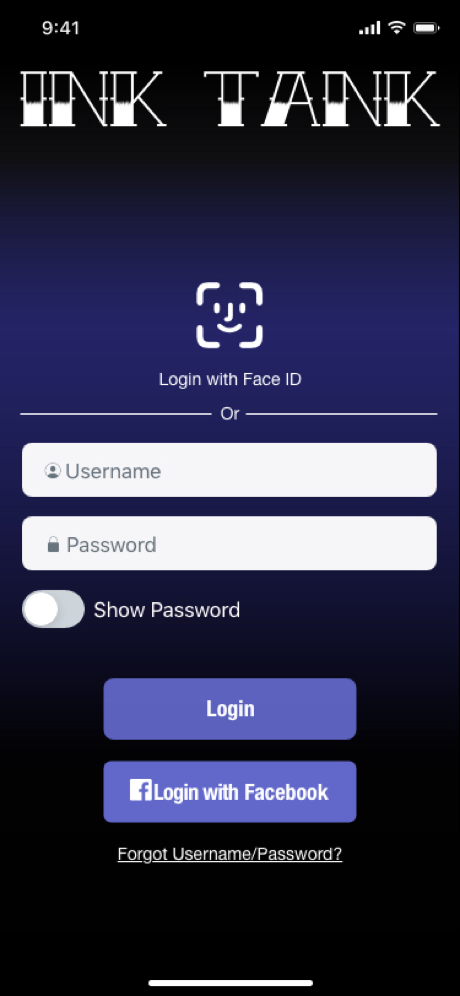
Login screen background picture blending too much with the login input boxes
Suggested Change
Replacing the background graphic with something more contrasting with the login input fields.
Evidence
4/5 Tested participants were distracted by the background image. Some of the could not describe what sort of screen they are on.
Errors and Solutions


Errors and Solutions
Error
Navigation Bar buttons (icons) are too small
Suggested Change
Resize the icons in the navigation bar and make tappable surface bigger.
Evidence
One User found the navigation button too small.


Error
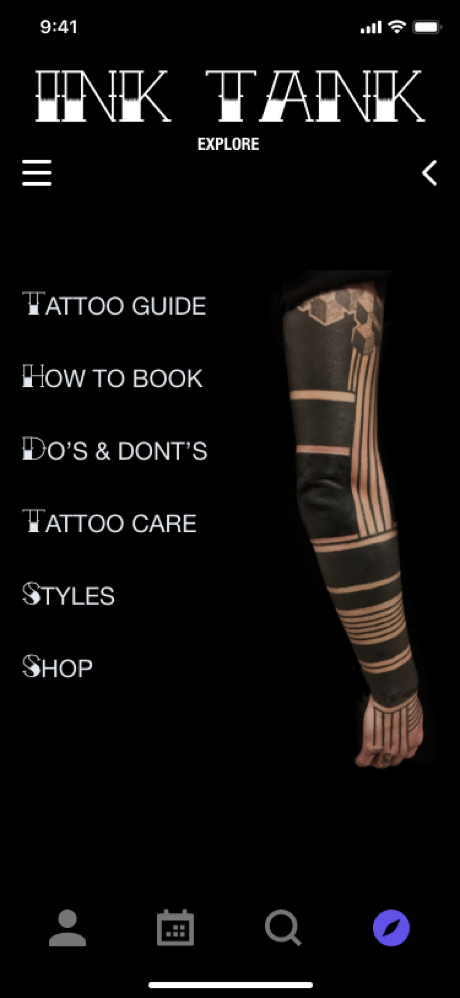
Did not know what the "explore" icon in the navigation bar was.
Suggested Change
Remove the inactive icon from the navigation bar. Or add screens to the prototype
that will be active and linked to the function.
Evidence
4/5 Tested participators could not describe the compass icon in the navigation bar. This icon was the only one of the main menu that was inactive not required to complete the tasks.
Errors and Solutions

Errors and Solutions
Error
Lack of in-app notifications for appointment reminders and new messages.
Suggested Change
Add notification icons.
Evidence
2/5 Users have mentioned the lack of in-app notifications.



Design Language System




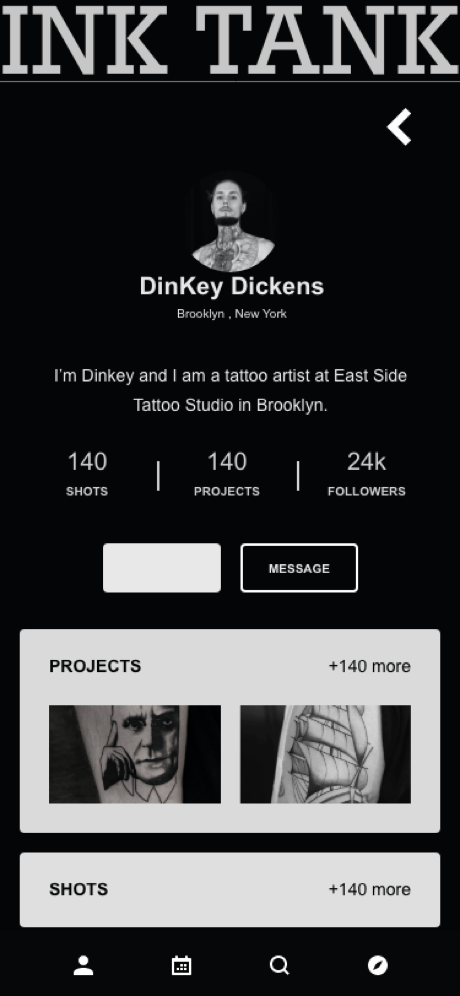
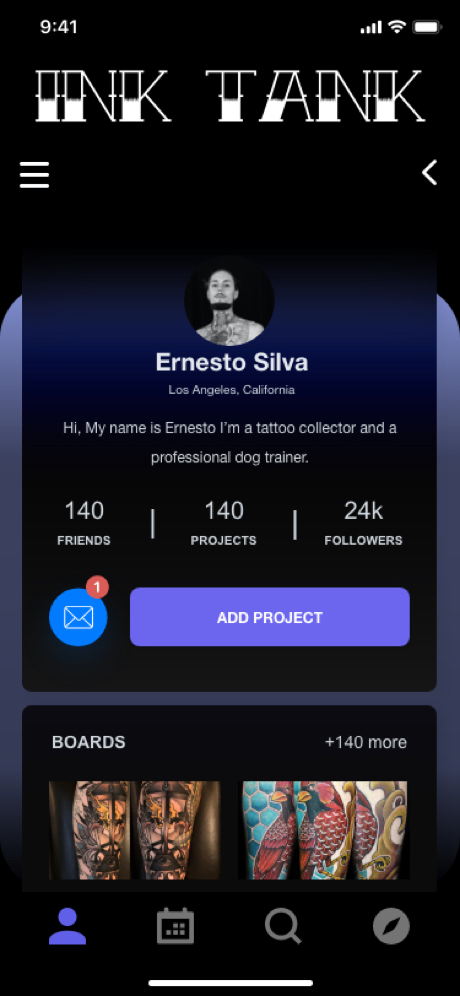
Evolution of Studio
Profile Screen
Studio Profile screen allows users to get the most essential information about the business, send the message, and book an appointment. The concept and its content haven't been changed from the beginning, the “message” and “follow” button has been added in the last sage of design to allow the user and the studio direct interaction with each other.



Thank You.
